Lab4
预览taska页面链接 taskb页面链接 taskc页面链接 taskd页面链接 taske页面链接
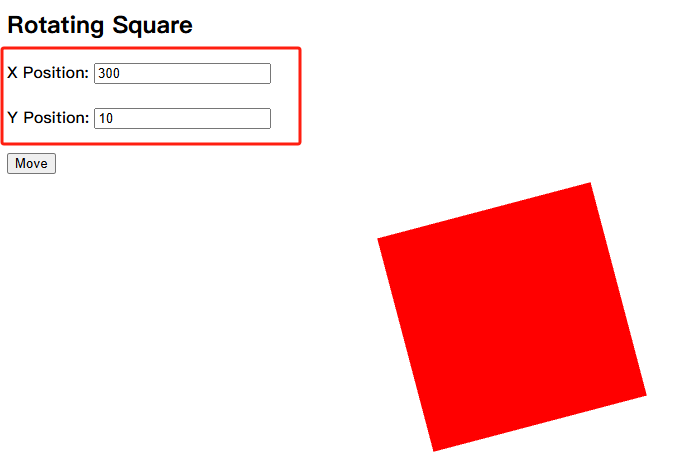
1.taska.html+a.js 任务a. 参照教材上的例题代码,输入初始位置,在该指定位置绘制正方形
1 2 3 4 5 6 7 8 9 10 11 12 13 <body onload ="initRotSquare()" > <h2 > Rotating Square</h2 > <label for ="xPos" > X Position: </label > <input type ="number" id ="xPos" value ="0" step ="10" > <br > <br > <label for ="yPos" > Y Position: </label > <input type ="number" id ="yPos" value ="0" step ="10" > <br > <br > <button onclick ="moveCanvas()" > Move</button > <canvas id ="rot-canvas" width ="312" height ="312" > 你的浏览器不支持HTML5 canvas元素</canvas > </body >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 function initRotSquare ( var canvas = document .getElementById ("rot-canvas" ); var gl = canvas.getContext ("webgl2" ); if (!gl) { alert ("WebGL isn't available" ); } gl.viewport (0 , 0 , canvas.width , canvas.height ); gl.clearColor (1.0 , 1.0 , 1.0 , 1.0 ); var program = initShaders (gl, "rot-v-shader" , "rot-f-shader" ); gl.useProgram (program); var vertices = new Float32Array ([ 0 , 1 , 0 , -1 , 0 , 0 , 1 , 0 , 0 , 0 , -1 , 0 ]); var bufferId = gl.createBuffer (); gl.bindBuffer (gl.ARRAY_BUFFER , bufferId); gl.bufferData (gl.ARRAY_BUFFER , vertices, gl.STATIC_DRAW ); var vPosition = gl.getAttribLocation (program, "vPosition" ); gl.vertexAttribPointer (vPosition, 3 , gl.FLOAT , false , 0 , 0 ); gl.enableVertexAttribArray (vPosition); var thetaLoc = gl.getUniformLocation (program, "theta" ); function renderSquare ( gl.clear (gl.COLOR_BUFFER_BIT ); var theta = performance.now () / 1000 ; gl.uniform1f (thetaLoc, theta); gl.drawArrays (gl.TRIANGLE_STRIP , 0 , 4 ); requestAnimationFrame (renderSquare); } renderSquare (); } function moveCanvas ( var xPos = parseFloat (document .getElementById ("xPos" ).value ); var yPos = parseFloat (document .getElementById ("yPos" ).value ); var canvas = document .getElementById ("rot-canvas" ); canvas.style .position = "absolute" ; canvas.style .transform = `translate(${xPos} px, ${yPos} px)` ; }
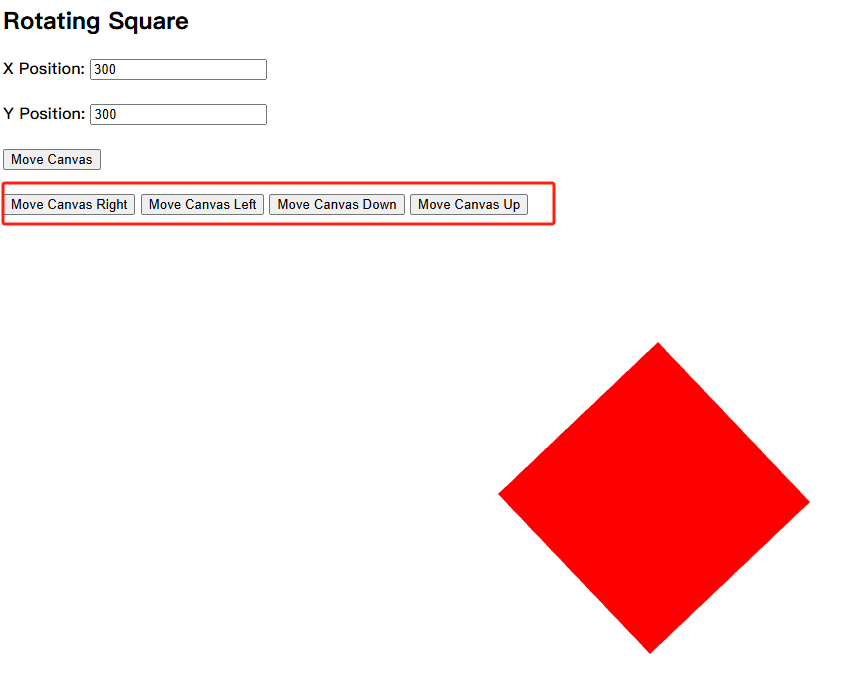
2.taskb.html+b.js 任务b. 添加控制,实现正方形沿平面两条轴方向的平移
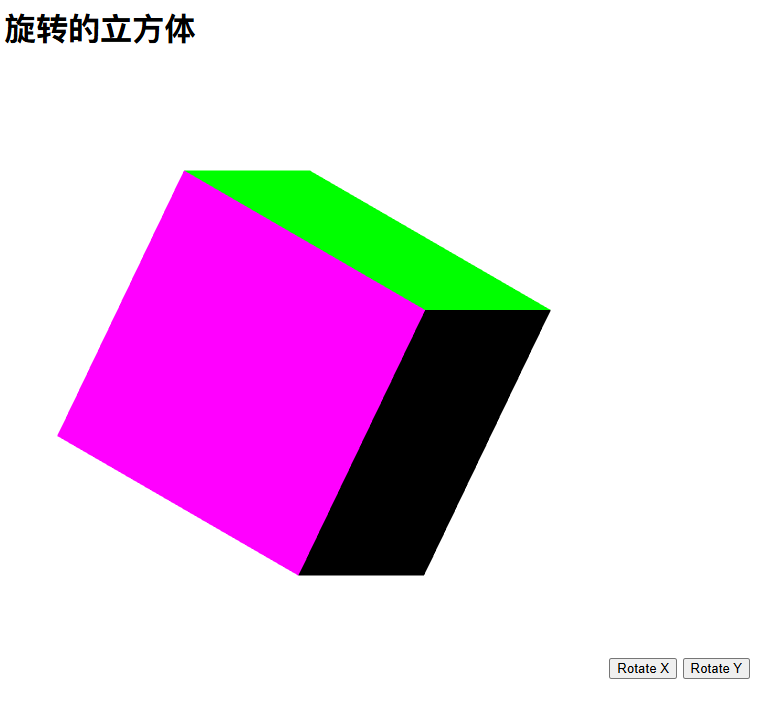
3.taskc.html+c.js 任务c. 添加控制,实现正方形绕x和Y轴的旋转,控制和角度参数的实现形式不限
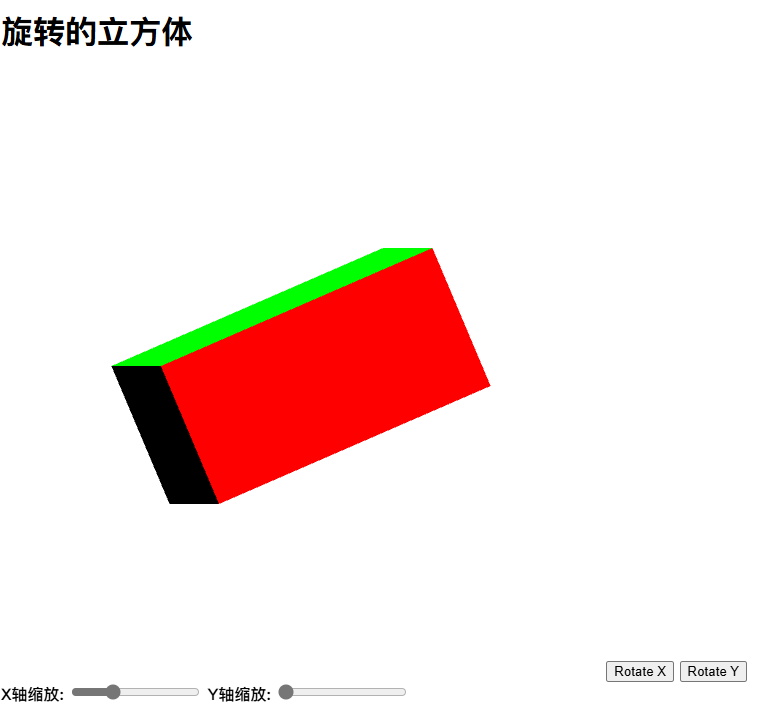
4.taskd.html+d.js 任务d. 添加控制,实现正方形分别沿X和Y轴方向的不一致缩放
5.taske.html+e.js 任务e. 自由创作动画场景,为场景元素添加任意序列变换,实现更为丰富的动画场景效果









/cover.png)